Continuando la entrada "OpenCV - Mouse Event Handler (parte 1)", que ya publiqué hace un tiempo, os traigo la segunda parte que da cierre al manejo de eventos del ratón con OpenCV. Si en la primera parte me centraba en el manejo puro de los eventos del ratón, en esta entrada hablaré sobre la combinación de eventos de ratón con eventos de teclado.
La combinación de eventos de teclado con los eventos de ratón, son muy útiles por ejemplo cuando queremos asegurarnos que las acciones con el ratón no son fortuitas, y por ello se asegura la acción del ratón con la pulsación de alguna tecla. Un ejemplo común puede ser el pulsar la tecla "CRTL" o "SHIFT" cuando se hace click con el ratón. Otro ejemplo puede ser la de diferenciar dos acciones distintas desde un click de ratón, gracias a la pulsación combinada con distintas teclas.
El siguiente ejemplo toma como partida el ya expuesto en la entrada de la parte 1 y modifica la función "mouseEventHandler" de la siguiente forma:
void mouseEventHandler(int event, int x, int y, int flags, void* param)
{
if ( flags == (EVENT_FLAG_CTRLKEY + EVENT_FLAG_LBUTTON) )
{
cout << "Left mouse button is clicked while pressing CTRL key - position (" << x << ", " << y << ")" << endl;
}
else if ( flags == (EVENT_FLAG_SHIFTKEY + EVENT_FLAG_RBUTTON) )
{
cout << "Right mouse button is clicked while pressing SHIFT key - position (" << x << ", " << y << ")" << endl;
}
else if ( event == EVENT_MOUSEMOVE && flags == EVENT_FLAG_ALTKEY)
{
cout << "Mouse is moved over the window while pressing ALT key - position (" << x << ", " << y << ")" << endl;
}
}
Cada vez que se produzca alguno de los siguientes eventos:
- EVENT_FLAG_LBUTTON
- EVENT_FLAG_RBUTTON
- EVENT_FLAG_MBUTTON
- EVENT_FLAG_CTRLKEY
- EVENT_FLAG_SHIFTKEY
- EVENT_FLAG_ALTKEY
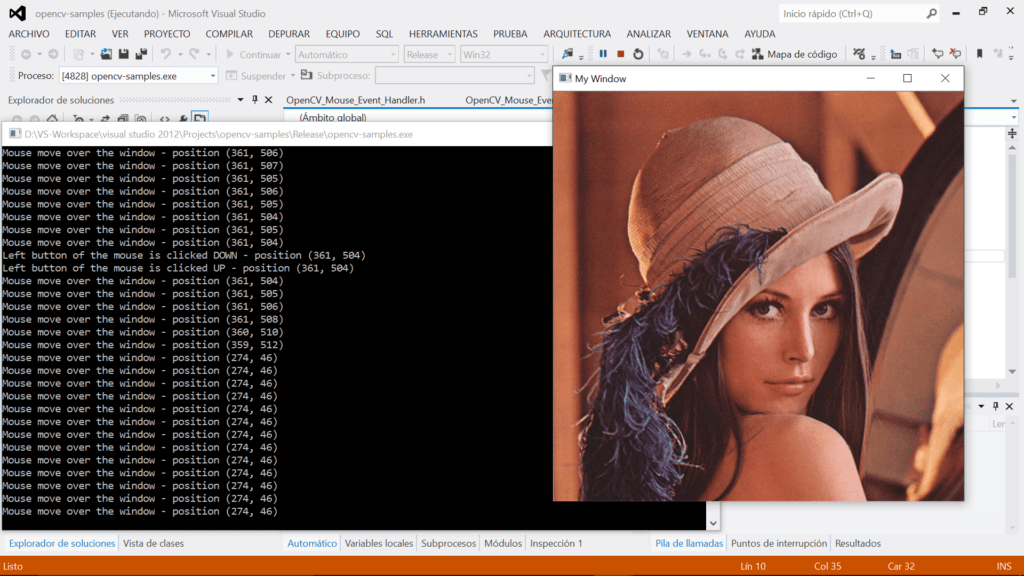
Se invocará a la función callback “mouseEventHandler“. En este caso, en la sucesión de los distintos “if” que permite identificar el tipo de evento, se incluye además una condición de teclado. En el caso de los clicks izquierdo y derecho del ratón, se puede combinar las flags de pulsación del ratón con los del teclado, aplicando una suma aritmética de los valores. En el caso del movimiento del ratón, esto no es aplicable, ya que el movimiento del teclado es de tipo "EVENT" y el de la tecla es de tipo "EVENT_FLAG". A causa de ello se realiza una operación lógica entre los resultados obtenidos en las comparaciones de cada tipo.
A continuación dejo el código completo de la arquitectura básica para el manejo de eventos con pulsaciones de teclado:
OpenCV_Mouse_Event_Handler_2.cpp